1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
| #include "RectangleModel.h"
#include <iostream>
#define STB_IMAGE_IMPLEMENTATION
#include "stb_image.h"
using std::cout;
using std::endl;
RectangleModel::RectangleModel(const Shader& shader) : shader(shader) {
loadTexture();
setElements();
}
RectangleModel::~RectangleModel() {
glDeleteVertexArrays(1, &this->VAO);
glDeleteBuffers(1, &this->VBO);
glDeleteBuffers(1, &this->EBO);
}
void RectangleModel::draw() {
this->shader.use();
glBindVertexArray(VAO);
auto now = std::chrono::system_clock::now();
auto duration = now.time_since_epoch();
double milliseconds = std::chrono::duration_cast<std::chrono::milliseconds>(duration).count();
float blendRatio = 0.5f * (std::sin(milliseconds / 1000.0) + 1.0f);
shader.setFloat("blendRatio", blendRatio);
glDrawElements(GL_TRIANGLES, 36, GL_UNSIGNED_INT, 0);
}
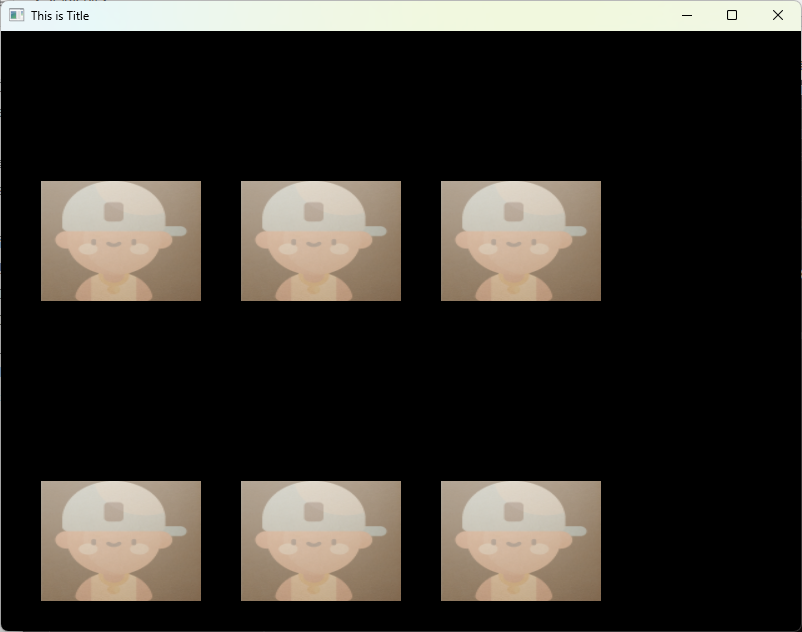
void RectangleModel::setElements() {
float vertices[] = {
-0.9f, -0.9f, 0.0f, 0.0f,
-0.5f, -0.9f, 1.0f, 0.0f,
-0.9f, -0.5f, 0.0f, 1.0f,
-0.5f, -0.5f, 1.0f, 1.0f,
-0.4f, -0.9f, 0.0f, 0.0f,
0.0f, -0.9f, 1.0f, 0.0f,
-0.4f, -0.5f, 0.0f, 1.0f,
0.0f, -0.5f, 1.0f, 1.0f,
0.1f, -0.9f, 0.0f, 0.0f,
0.5f, -0.9f, 1.0f, 0.0f,
0.1f, -0.5f, 0.0f, 1.0f,
0.5f, -0.5f, 1.0f, 1.0f,
-0.9f, 0.1f, 0.0f, 0.0f,
-0.5f, 0.1f, 1.0f, 0.0f,
-0.9f, 0.5f, 0.0f, 1.0f,
-0.5f, 0.5f, 1.0f, 1.0f,
-0.4f, 0.1f, 0.0f, 0.0f,
0.0f, 0.1f, 1.0f, 0.0f,
-0.4f, 0.5f, 0.0f, 1.0f,
0.0f, 0.5f, 1.0f, 1.0f,
0.1f, 0.1f, 0.0f, 0.0f,
0.5f, 0.1f, 1.0f, 0.0f,
0.1f, 0.5f, 0.0f, 1.0f,
0.5f, 0.5f, 1.0f, 1.0f
};
int indices[] = {
0, 1, 2,
1, 2, 3,
4, 5, 6,
5, 6, 7,
8, 9, 10,
9, 10, 11,
12, 13, 14,
13, 14, 15,
16, 17, 18,
17, 18, 19,
20, 21, 22,
21, 22, 23
};
glGenVertexArrays(1, &this->VAO);
glBindVertexArray(this->VAO);
glGenBuffers(1, &this->VBO);
glBindBuffer(GL_ARRAY_BUFFER, this->VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
glGenBuffers(1, &this->EBO);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);
glVertexAttribPointer(0, 2, GL_FLOAT, GL_FALSE, 4 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
glVertexAttribPointer(1, 2, GL_FLOAT, GL_FALSE, 4 * sizeof(float), (void*)(2 * sizeof(float)));
glEnableVertexAttribArray(1);
}
void RectangleModel::loadTexture() {
std::vector<std::string> path = { "teenager.png", "tex.png" };
texture.resize(path.size());
for (int i = 0; i < path.size(); i++) {
bindTexture(texture[i], path[i].c_str());
}
glActiveTexture(GL_TEXTURE0);
glBindTexture(GL_TEXTURE_2D, texture[0]);
glActiveTexture(GL_TEXTURE1);
glBindTexture(GL_TEXTURE_2D, texture[1]);
shader.use();
shader.setInt("texture0", 0);
shader.setInt("texture1", 1);
}
void RectangleModel::bindTexture(GLuint& textureId, const char* path) {
glGenTextures(1, &textureId);
glBindTexture(GL_TEXTURE_2D, textureId);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR_MIPMAP_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
stbi_set_flip_vertically_on_load(true);
int width, height, nrChannels;
unsigned char* data = stbi_load(path, &width, &height, &nrChannels, 0);
if (data) {
GLenum format;
if (nrChannels == 4)
format = GL_RGBA;
else if (nrChannels == 3)
format = GL_RGB;
else
format = GL_RED;
glTexImage2D(GL_TEXTURE_2D, 0, format, width, height, 0, format, GL_UNSIGNED_BYTE, data);
glGenerateMipmap(GL_TEXTURE_2D);
}
else {
std::cout << "Failed to load texture" << std::endl;
}
stbi_image_free(data);
}
|